fourwww – Online Tools
fourwww is a collection of simple, useful online tools — built by Massimiliano to solve everyday digital tasks with minimal effort and maximum clarity.
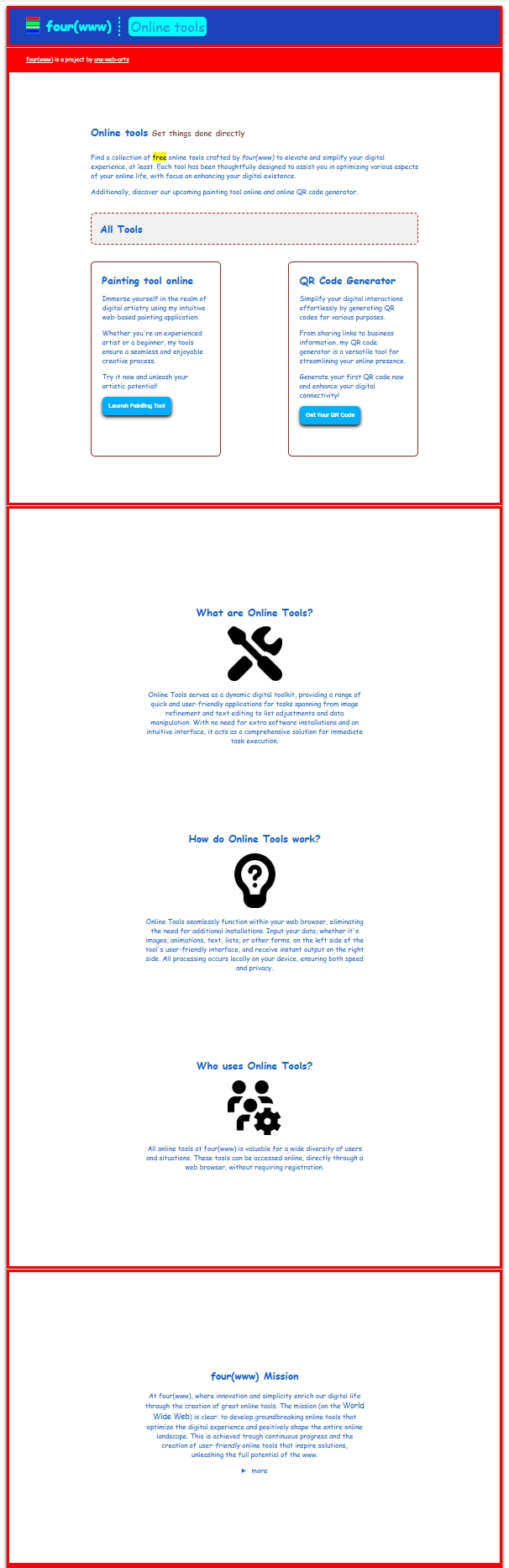
Originally developed as a standalone microtool space, fourwww includes early versions of tools like a basic painting tool (the predecessor of Lineblot) and a QR Code Generator, all designed for practical use and lightweight interaction.
Selected tools from fourwww are also featured here on this webspace, where they appear in adapted or extended form as part of my growing portfolio of creative web projects.

fourwww – Screenshot Preview
Explore fourwww.com, a range of free online tools designed to enhance and streamline your digital tasks.
Language: English
Visit Site →fourwww – Online Tools